This is a submission for the KendoReact Free Components Challenge.
What I Built
I built IntuiBank Dashboard, a financial management platform tailored for banking or credit institutions. This project is designed to streamline client onboarding, account management, and credit processing. It accommodates both individual clients and corporate entities, capturing detailed personal and business data. The system manages multi-currency accounts, tracks balances, and facilitates card issuance or cheque distribution. Credit operations are central, covering applications, approvals, repayment schedules, and risk mitigation through guarantees and legal actions.
Demo
Check out the live demo here: IntuiBank Dashboard
Screenshots:
-
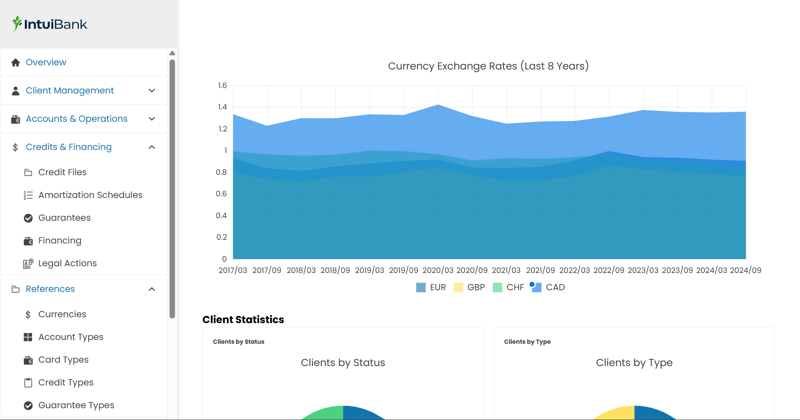
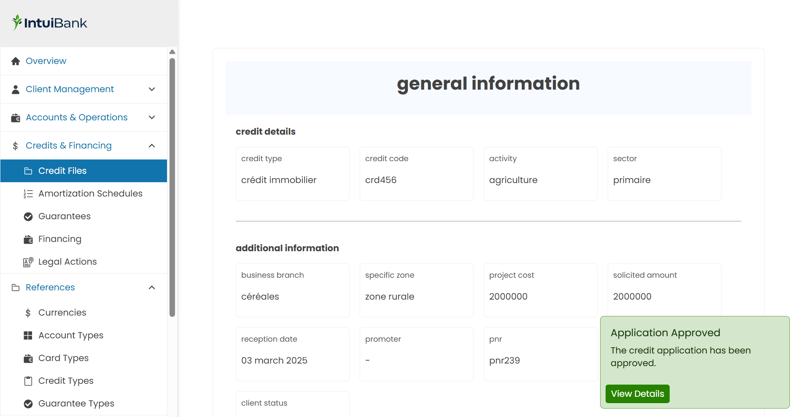
Dashboard Home: An overview of the admin panel with dynamic data and clear navigation.

-
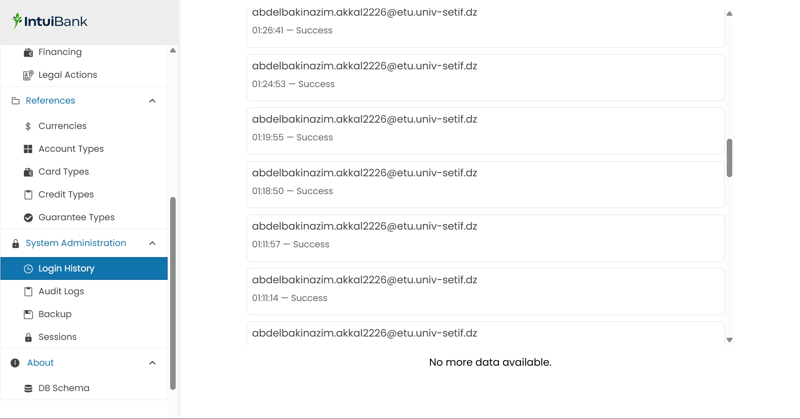
Login Logs: A detailed view featuring infinite scrolling and grouped logs by day.
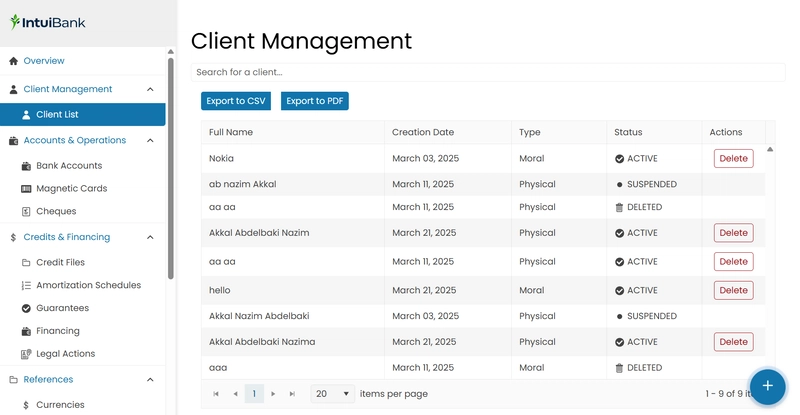
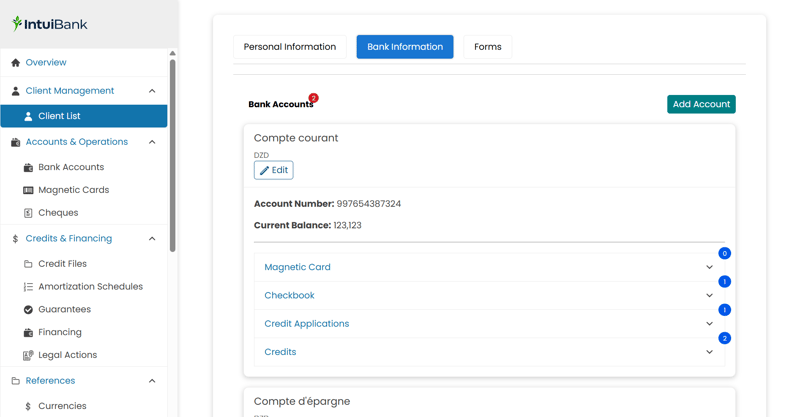
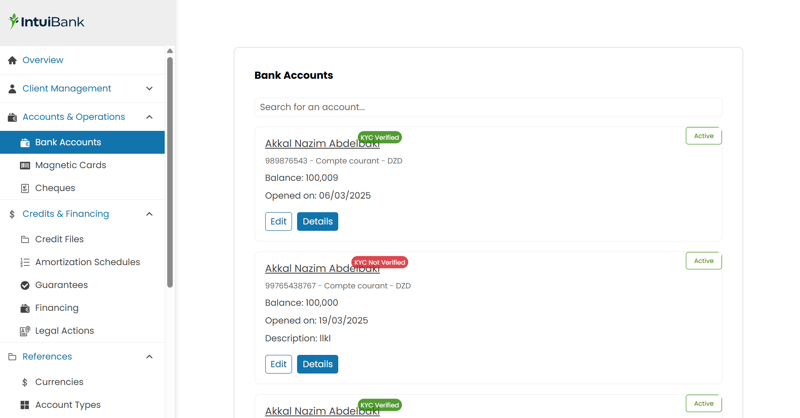
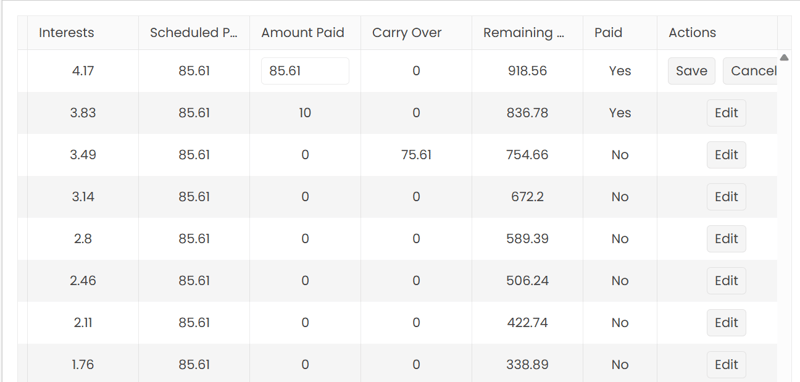
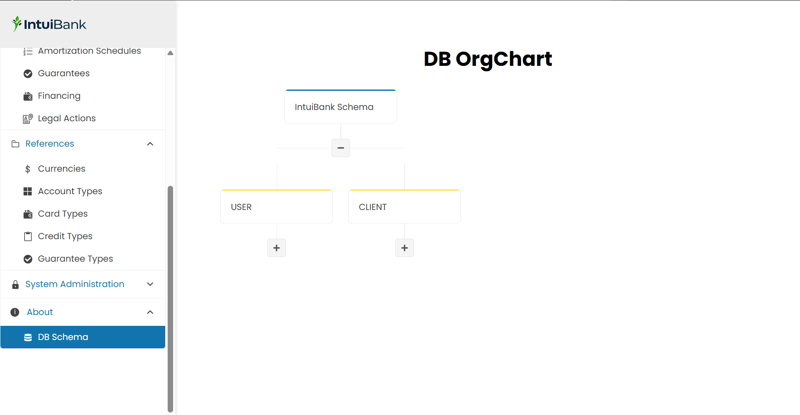
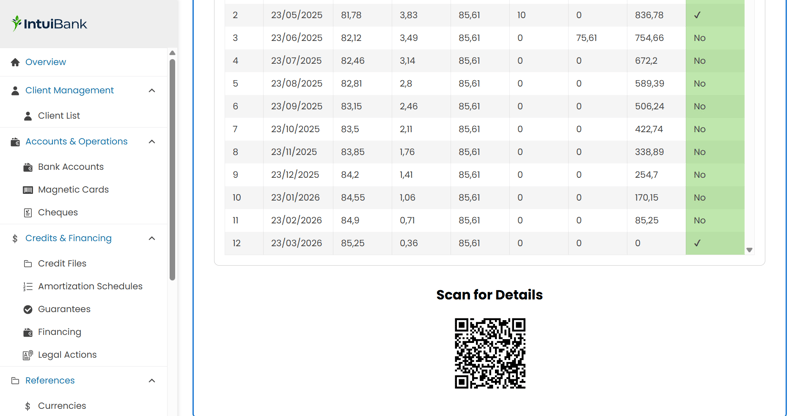
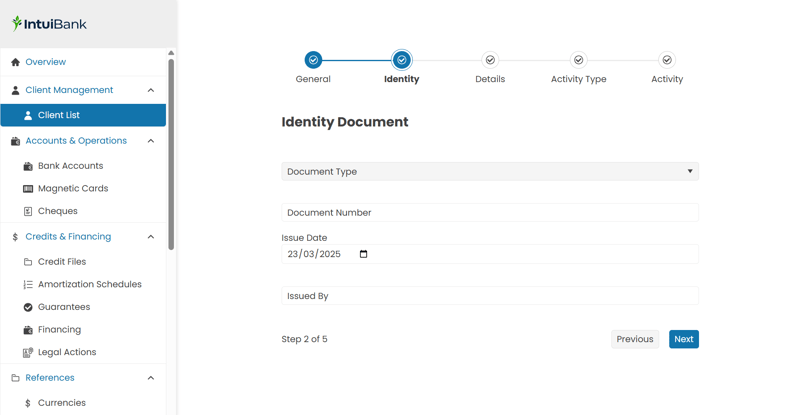
- Credit & Account Management: Forms and lists that simplify banking operations.
Feel free to explore the code repository for a closer look at the implementation.
KendoReact Experience
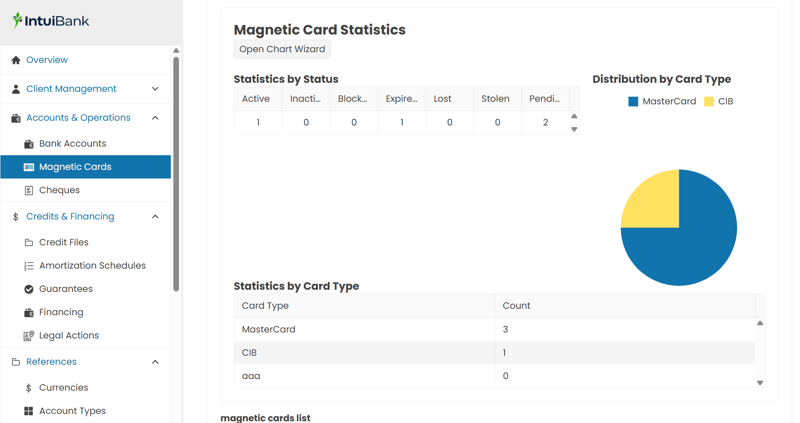
I leveraged KendoReact Free Components (note: some premium components are available as a 1-month free trial) extensively throughout the project. From Buttons, ListView for infinite scrolling and grouping, to well-styled Forms, Cards, Notifications, Grid, Chart Wizard, and controlled forms, KendoReact played a crucial role in delivering a production‑ready user interface. Compared to some other libraries, I experienced no hydration errors. The only component that presented issues was the PDFViewer.
Additional Remarks
- Desktop vs. Mobile: As of 23/03/2025, the dashboard works well on desktop, but its performance on mobile devices is less optimal. For the best experience, clone the project to your PC and set up a local PostgreSQL database (the live demo uses a free database).
Packages Used
- @progress/kendo-data-query
- @progress/kendo-licensing
- @progress/kendo-popup-common
- @progress/kendo-react-barcodes
- @progress/kendo-react-buttons
- @progress/kendo-react-chart-wizard
- @progress/kendo-react-charts
- @progress/kendo-react-common
- @progress/kendo-react-dialogs
- @progress/kendo-react-excel-export
- @progress/kendo-react-form
- @progress/kendo-react-grid
- @progress/kendo-react-indicators
- @progress/kendo-react-inputs
- @progress/kendo-react-intl
- @progress/kendo-react-labels
- @progress/kendo-react-layout
- @progress/kendo-react-listview
- @progress/kendo-react-notification
- @progress/kendo-react-orgchart
- @progress/kendo-react-pdf
- @progress/kendo-react-pdf-viewer
- @progress/kendo-react-popup
- @progress/kendo-react-tooltip
- @progress/kendo-svg-icons
- @progress/kendo-theme-bootstrap
- @progress/kendo-theme-default
Happy coding and thank you for your support!
Akkal Abdelbaki Nazim










Tidak ada komentar:
Posting Komentar